
v2.1 - (06/13/23)
- v2.1.5 - Updated the Index AGAIN!! After vanishing for a bit. ^^;; (10/16/23)
- v2.1.4 - Updated the current stats on the Index. (07/06/23)
- v2.1.3 - New blog post for pride month...albeit the tail end of it. (06/28/23)
- v2.1.2 - Added a new clique/ring to the Index! (06/24/23)
- v2.1.1 - Updated the Index; added some new site buttons & updated the webmaster status. (06/22/23)
Welcome to the first update of Version 2 of The Last Sunrise! This time around I focused mostly on building a blog hub for the site, but there's some other changes to make the backend of development a little bit smoother in the future:
- Blogs page - A hub for all bloggy posts, including both changelogs and personal journals.
- Popout images - The ability to click on images and display them in their full without opening them on a new tab or downloading them.
- Universal sidebars - A script to make sure no pages get left behind in future updates.
Blogs Page
After finishing v2.0, I knew the first thing I wanted to do was make a hub for all my changelogs. I threw the first changelog onto the index's code just to get it posted. One of the things I love about other folks' Neocities sites, and the indie web in general, is how these sites don't follow a universal style. Every page is different than the others, and while it can get a bit hectic, I love the creativity it invites! As an artist, I love knowing I don't have to be tied down by a single style bible like the corporate web encourages.
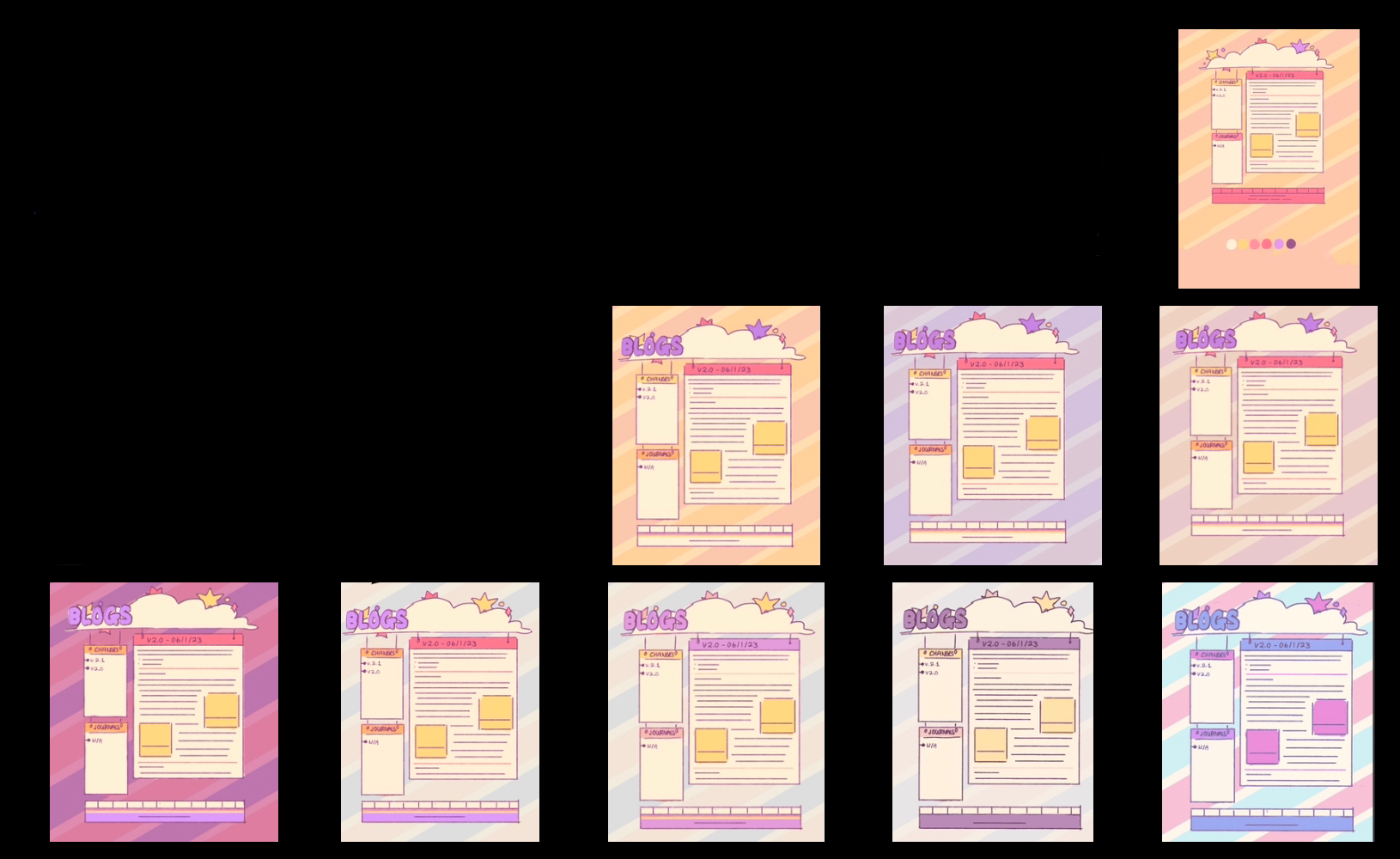
I do want there to be motifs tying the whole site together, no matter how adventurous I find myself getting with future pages. I thought keeping the fonts, yellow papery overlay and sky theme could be a good place to start, leaving as much room as I want for layouts (with some exceptions I'm considering for the future). I went right to sketching out some ideas, and found the one I wanted to finalize pretty quickly! Notably, at some point between my first and second sketches, I decided to make this page for all blog posts, not just the changelogs.

Even though I had the shape of the layout finalized, I still struggled lots with the color palette. I knew I wanted something lighter, with pink and yellow hues. It took a few days of gradient map experiments and asking various friends to pick one or the other, but I finally settled on the palette you can see right here and right now!

From there it was actually quite easy to build the page up! Even though I was using the same techniques that took me so long with the index, this page was inherently a lot simpler to build. Not to mention, all I learned from the making it. All that to say I'm really, really proud of this page! And I'm excited to create all the future changelogs and blog posts on it, to see it come more and more alive.
Popout images
Fair warning, from here on out this is just me sounding script functions out. Mostly for myself, so I can cross reference it in the future.
The only direct tie-in for this so far are these blog pages right here, but I already have some ideas on other future projects to implement the script! But basically, instead of having to open an image in one of these posts in a new tab or download it to view it in full quality, you can just click on it and it'll maximize! And all you have to do to dismiss it is click off the side of the image.
So how does it work? First, the script targets all images with the class postimg (which I'd already put on all my blog images, so it was convenient). Then, the script creates an overlay element to dull out the page behind the image, which I can customize the appearance for each stylesheet. Then, I added an event listener to track anytime an image is clicked on.
After being clicked, it runs a few events from there: first it checks if a popup has already been opened before, and if one has, it'll clear it. After I finally managed to get the script running, I had an issue where it would keep adding images next to each other after dismissal, so this is here to prevent that. Then, it creates a new element on the overlay that sources the image that was clicked on, I make it add a class that I then styled further so the image would be more full.
Finally, when you click on the page again, it'll clear the overlay altogether with another event listener, returning you right back to where you were.
Universal Sidebars
This change is probably the least exciting one for anyone who may or may not be reading this right now... but I'm still very proud of myself for doing it! It's an absolute pain to go back to every single page and update the sidebars, which is part of why I used iframes for the v1 index. But that option wasn't feasible for a lot of reasons (Neocities is way too finicky to load that many unique HTML files at once). My original plan to make this work was to learn some server side scripting, probably PHP.
But then I found out Neocities doesn't allow server side scripting languages, which is fair enough. I briefly considered swapping hosts and just redirecting my Neocities page to the new one, but that was just another elaborate way for me to avoid writing a script for something I basically already know how to do in Javascript.
Basically, I have an array of data for each sidebar section (so for the blogs, I have a changes and journals variable). I defined labels and URLs for each item, the label being the title of the page and the URL being the actual link the title directs you to. Then, I made a function for each array, targetting the particular part of the HTML I wanted the list items and links to be inserted, asking it to find the item with a given ID, and then the ul element within that ID. From there, the script generates code inside the requested element, based on the info from the arrays from before!
And the beauty of CSS is that all the HTML generated by the script is all styled, so it doesn't even look like the links were generated! It's really neat to me that I can write the HTML I need just once, and have it automatically placed on every page I need it to be. The way all these languages work so seamlessly together will never not amaze me.
← Last post Next post →













